제이슨의 개발이야기
[안드로이드 코틀린] coordinatorlayout 구현하기! [초간단] material 디자인 본문

오늘은 coordinator layout 을 간단하게 공부해보고자 합니다!
CoordinatorLayout은 FrameLayout에 기반을 둔 Layout입니다
Coordinator Layout 은 보통 스크롤 이벤트에 따라 상단의 앱바 혹은 이미지를 변화시켜줄때 사용합니다 !
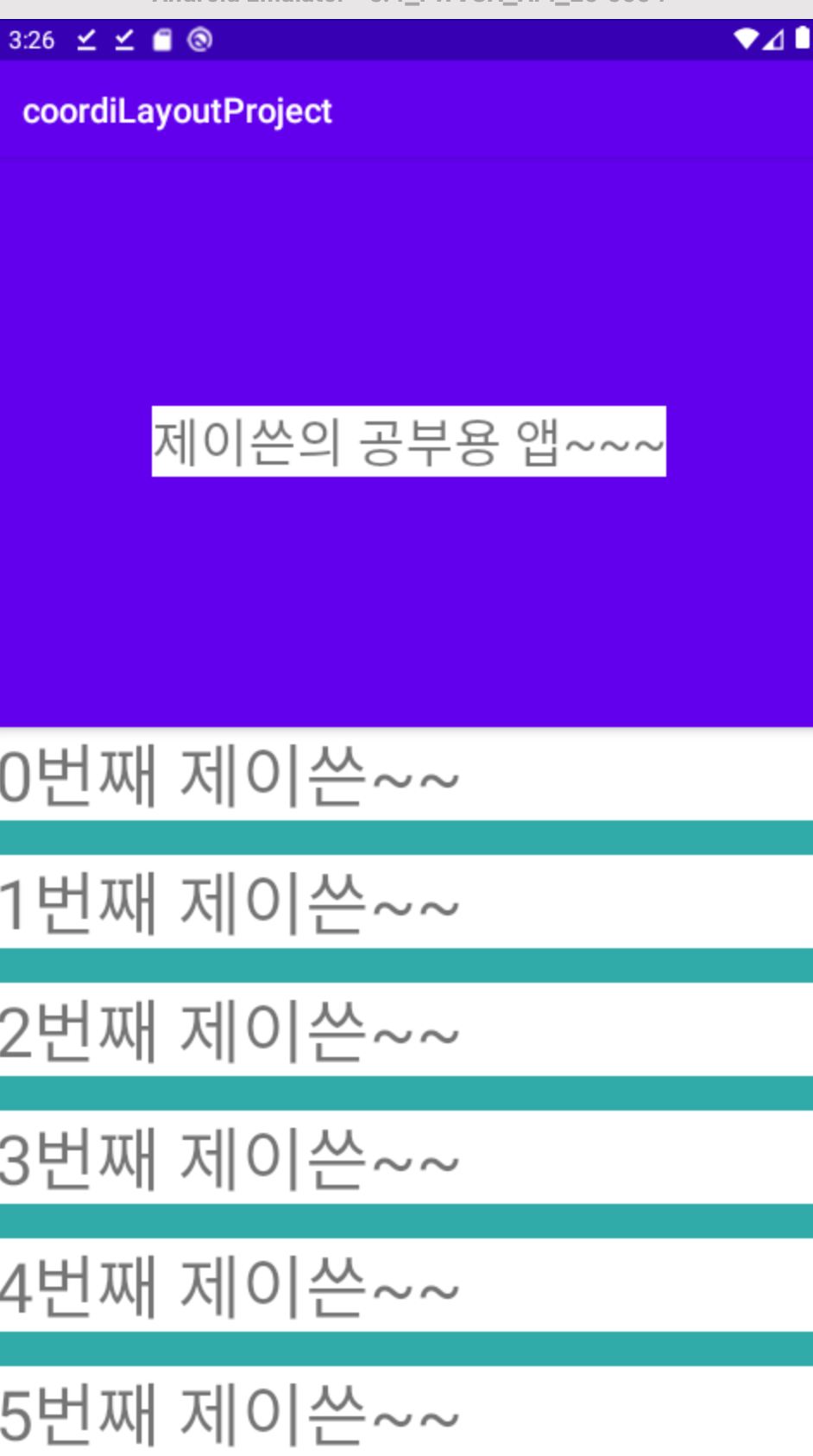
위에 이미지 처럼 상단에 이미지가 있었고 내리게 되면 상단이미지가 자연스럽게 사라지거나 혹은 앱바의 크기를 줄어드는 화면을 만들수 있습니다 !
여기까지만 읽어본다면 그냥 Coordinator Layout을 쓰지 않아도 가능 하지 않나? 라는 생각이 드실겁니다
제가 실제로 안드로이드 개발 중 만났던 문제 중에 화면 상단에는 이미지 뷰를 배치하고 이미지 뷰 밑에 리사이클러뷰를 배치했습니다
이렇게 하면 화면 상단에 있는 이미지는 내려가지 않고 스크롤이 되는 부분은 리사이클러뷰 부분만 스크롤이 되는 문제가 발생하여
실제 앱 사용자 입장에서는 리사이클러뷰 부분만 스크롤이 되기때문에 불편함을 느낄 수 있습니다!

이 거뿐만 아니라 Coordinator Layout 을 사용하면 여러가지로 편리하고 디자인적으로 좀 더 이쁘게 개발 가능할 수 있습니다!
제가 정말 간단하게 예제를 구현해보았는대 밑에 코드 이미지를 올리겠습니다!
activity_main.xml

item.xml

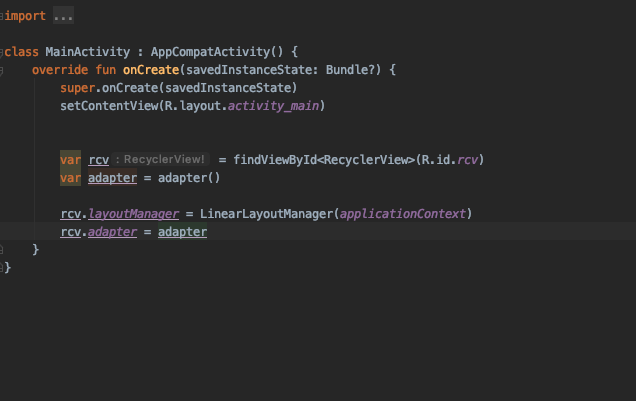
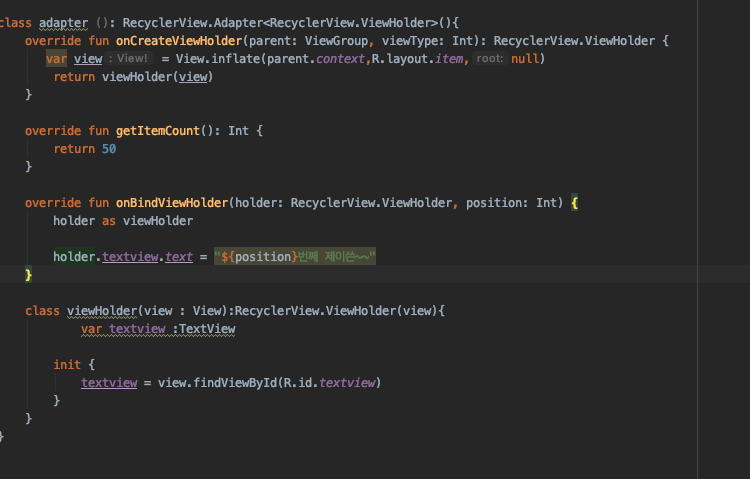
MainActivity 와 adapter



CoordinatorLayout은 코틀린 단에서 해야 되는 부분은 없기 때문에 xml 코드 부분을 많이 보시기 바랍니다
제가 올린 코드는 정말 간단한 예제 코드이고 이것을 가지고 응용하시면 여러분들이 원하시는 디자인의 앱을 만드 실 수 있습니다 ㅎㅎ
그리고 CoordinatorLayout 에 대해 공부해보면 더 다양하고 많은 옵션이 존재하고 활용하면 더 다양한 ui를 개발하실 수 있습니다
개인적으로 공부하면서 참고하기 좋은 블로그가 몇개 있었는대 참고 블로그 링크를 올리겠습니다 ㅎㅎ
[안드로이드] CoordinatorLayout 활용 (Scrolling Techniques)
· 최초작성 : 2016. 07. 21. . 최종수정 : 2016. 07. 21. · 작성/수정내용 : - CoordinatorLayout 를 활용한 스크롤 이벤트 시작하기에 앞서 정말 너무 덥네요. 하고 싶은건 많고, 날은 너무 더워서 축축 늘..
freehoon.tistory.com
[Android/Kotlin] CoordinatorLayout 사용하기 (1) - 기초
최근 material 디자인에 관심을 가지고 이것저것 찾아보던 중..... Coordinatorlayout의 존재를 알게 되었고, 좀 더 생동감 있는 어플을 만들고 싶어서 이것저것 만져보게 되었다. 구글에서도 material을 지
kangmin1012.tistory.com
medium.com/@rlatla626/coordinatelayout-적용기-ecd3f2d2ab86
Medium
medium.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] 뒤로가기 버튼 막기 AND 뒤로가기버튼 2번입력하면 앱 종료 (Activity , Fragment) (0) | 2021.04.14 |
|---|---|
| 안드로이드 Material Design이란? 안드로이드 디자인 라이브러리 (0) | 2021.04.13 |
| [안드로이드 코틀린] 파이어스토어에 isXXX 형태 저장이 안될때 Firestore is boolean (0) | 2021.04.06 |
| [안드로이드 코틀린] 뷰페이저 와 인디케이터(탭 레이아웃)인스타그램 사진 같이 (0) | 2021.04.06 |
| [안드로이드 코틀린] 버튼눌렀을때 팝업메뉴(PopupMenu) 호출! (0) | 2021.04.05 |



